Transform Your Website with Municipal Websites and Web Accessibility Solutions
Your website doesn’t have to be complicated. Design should focus on four main aspects:
- A clean layout
- Accessibility
- User-friendly navigation
- Mobile responsiveness
The most critical of these is web accessibility. As a government agency, you must ensure all residents can access essential services in the ways they expect and need. Without built-in accessibility, you exclude community members and will likely face compliance challenges.
Why it Matters
Nearly 30% of U.S. adults operate with a disability — that’s more than one in every four people. Web accessibility ensures these residents receive the same level of support and services as everyone else. It also fosters trust, improves community engagement, and enhances overall satisfaction.
In this article, we explore how CivicPlus® solutions make it easy for agencies to simplify web design while prioritizing accessibility. Plus, we’ll highlight four key elements that can have a major impact.
Keep reading to learn why accessibility is more than a compliance requirement — it’s a commitment to community-wide inclusivity.
Built-in Accessibility and Intuitive Design Features Keep You Compliant
Compliance isn’t a new concept. Laws and guidelines have been implemented over decades to help ensure all residents can access government support and services. However, with more people opting to engage online, recent rulings have emerged to ensure equitable access to digital content and services.
In April 2024, the Department of Justice (DOJ) signed a final rule under Title II of the Americans with Disabilities Act (ADA) reinforcing the responsibility of state and local governments to make their websites and mobile apps fully accessible to all residents.
Keeping these regulations in mind, our accessibility solutions help you stay compliant with the latest laws and guidelines. We’re here to make it simple for you to create and maintain an inclusive, compliant website that empowers everyone in your community to stay informed, access the services they need, and engage with your agency anytime, anywhere, on any device.
Related Read: The Complete ADA Compliance Checklist for 2025 [Updated]
Web Accessibility: A Before and After Transformation with Examples
Residents with disabilities often find themselves up against a myriad of obstacles when navigating websites and online services. Common challenges include:
- Poorly structured or missing headings and labels that make content difficult to navigate
- Issues with keyboard navigation or navigational menus on a page that aren’t screen-reader-friendly
- Lack of descriptive alternative text that prevents screen readers from conveying essential information
- Low color contrast makes text difficult to read for those with visual impairments
Fortunately, even minor website improvements can make a significant impact. Here are four practical ways to address these challenges to maintain an accessible, user-friendly website for all:
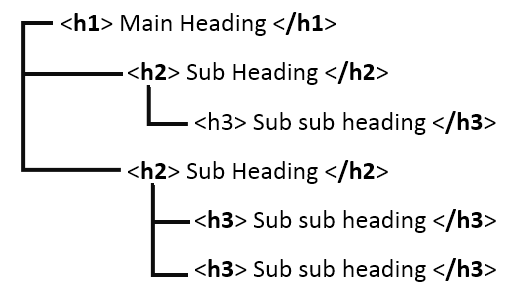
Example 1: Proper Heading Structure
Challenge: Skipping heading levels (e.g., jumping from an H1 to an H4) can make it difficult for individuals using screen readers to navigate and understand website content.
Solution: Maintain a clear and logical hierarchy (e.g., H1 → H2 → H3) for seamless navigation for users with visual impairment. This structured approach also improves readability and enhances the overall experience for users.
In Solution Feature: Scans for improper heading structure.
Heading Structure Example 1:

Heading Structure Example 2:

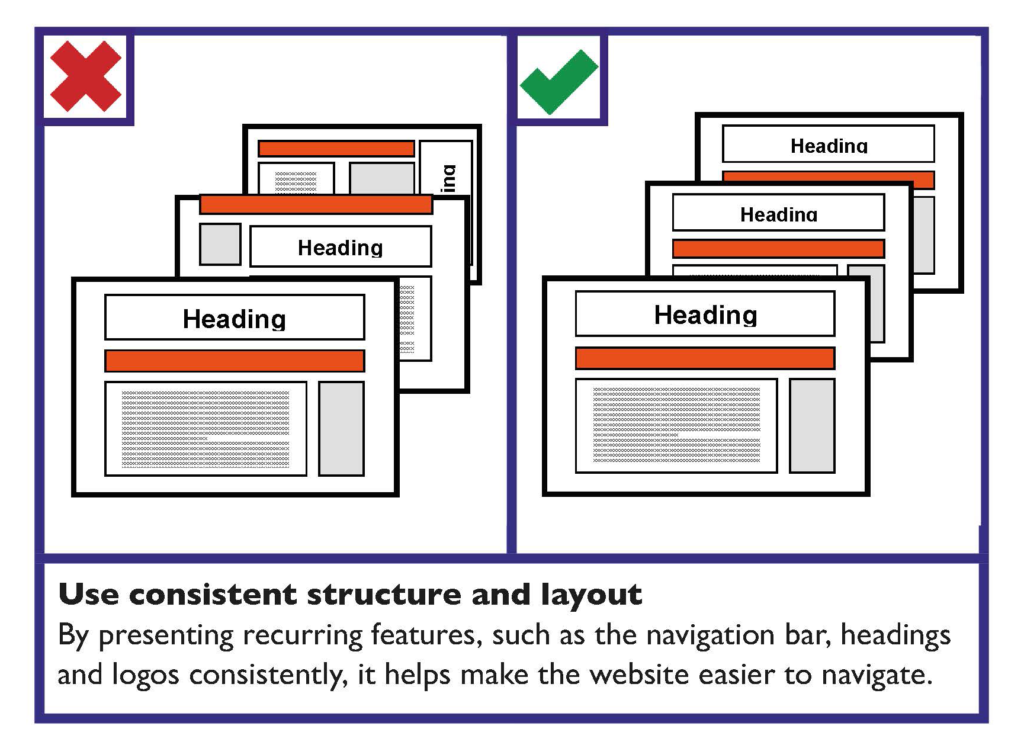
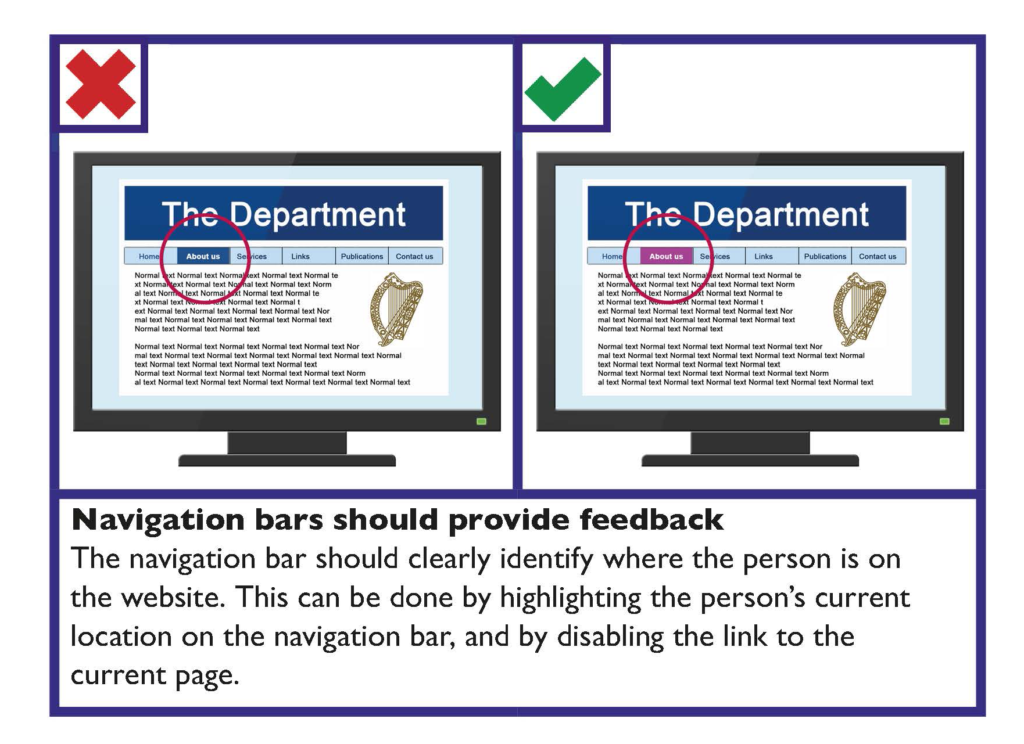
Example 2: Consistent Navigation Menus
Challenge: Inconsistent menu structures or varying designs across website pages can confuse users, making it challenging to find the necessary information. WCAG guidelines dictate that all functionality on a website must also be keyboard accessible.
Solution: Build predictable and uniform navigation across all pages to improve usability, especially for those relying on assistive technologies.
In-Solution Feature: A CMS with built-in menu templates.
Menu Example 1:

Menu Example 2:

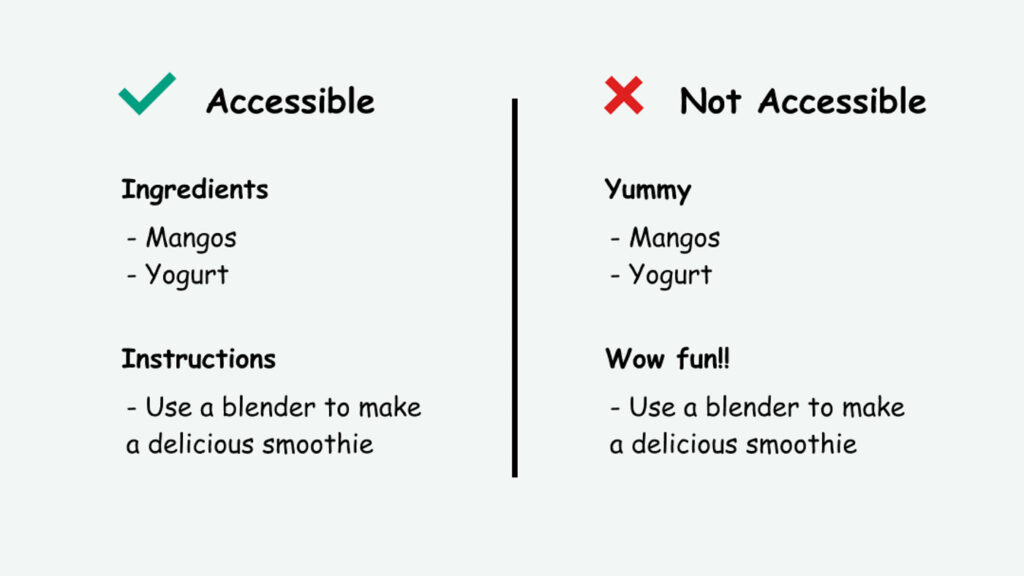
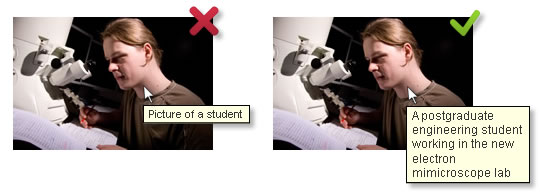
Example 3: Descriptive Alternative Text for Images
Challenge: Missing or vague alt text for images and videos (e.g., maps, charts, navigation icons) prevents screen readers from conveying important details to users.
Solution: Use clear and descriptive alternative text to describe the image to users. For example, a live stream should have alternative text like, “City Council meeting in session.”
In-Solution Feature: Scans for missing alt text.
Alt Text Example 1:

Alt Text Example 2:

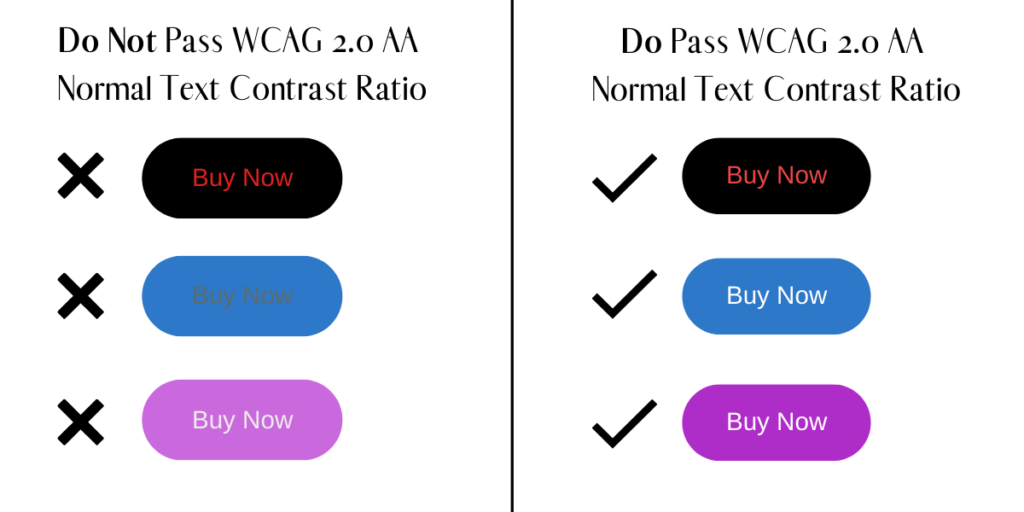
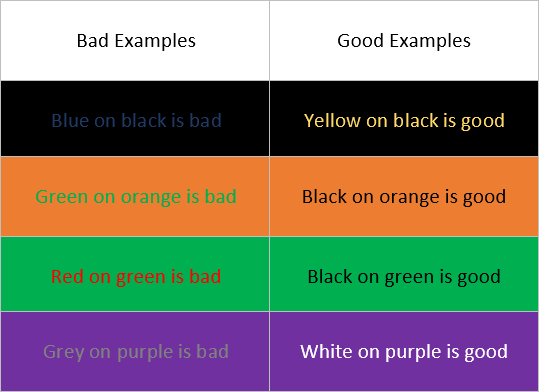
Example 4: Sufficient Color Contrast
Challenge: Low contrast between text and background colors makes content difficult to read, particularly for users with visual impairments.
Solution: Apply high-contrast color combinations to enhance readability. To meet Web Content Accessibility Guidelines (WCAG), maintain a color contrast ratio of 4.5:1 between text and background.
In-Solution Feature: Built-in color contrast checkers.
Color Contrast Example 1:

Color Contrast Example 2:

Related Read: Web Accessibility Tips: How to Make Improvements Fast
Web Accessibility Improves Everyone’s User Experience
Your website should make it easy for all residents to find information and access essential services online quickly. While web accessibility maintains equitable access for individuals with disabilities, its benefits extend to everyone.
From applying for permits and paying taxes to receiving emergency updates, an accessible website loads faster, functions seamlessly across devices, and serves a diverse range of users — including older residents and those with language barriers.
Creating an inclusive digital experience fosters trust, strengthens community engagement, and empowers your agency to better serve all residents. How you present your agency online directly impacts how people interact with and rely on your services — making accessibility a critical factor for boosting resident engagement and satisfaction.
Related Read: Solved: What Makes a Website Trustworthy?
The CivicPlus Advantage: Simplify Design and Accessibility
Digital accessibility should be a foundational element of your website design strategy, but that doesn’t mean it needs to be overly complex.
CivicPlus Streamlines the Web Design Process
Purpose-built to facilitate the delivery of positive civic experiences, CivicPlus Municipal Websites is a comprehensive content management system (CMS) that prioritizes accessibility while providing extensive functionality for agendas, calendars, news, facilities, and more.
This solution offers:
- A professional, branded design that fits the needs and preferences of diverse communities
- Pre-defined workflows and simple integrations that simplify routine tasks and manual processes
- Equitable access to digital content on devices preferred by residents
- Website hosting and robust risk mitigation to maintain strong cybersecurity
- Online self-service opportunities so residents can access services and information at any time
- Round-the-clock support from an award-winning service team
Assessing Your Website’s Accessibility? We’re Here to Help
You don’t have to navigate website accessibility alone. We can quickly scan your site to identify ADA and WCAG compliance issues and uncover other roadblocks like content quality gaps, broken links, color contrast concerns, and slow load times.
From there, we’ll provide a complimentary, detailed report and a clear plan to improve your agency’s web accessibility efforts. Even small changes can make a big impact, and CivicPlus is here to help you do it right.
Take the next step and speak with our Web Accessibility solutions expert today.


